
In the previous chapter, we talked about niche research and analysis, and the importance of these activities for proper strategy building.
In this chapter, we will touch upon one of the most important aspects in a site’s performance that affects rankings and user experience.
Technical SEO involves working on your website outside its content and promotion: server issues, broken pages, speed problems, etc. Today we’ll look at how Google analyzes sites, what it takes into account, and how you can ensure the proper functioning of your site.
CHAPTER 2: TECHNICAL SEO
Spotlight: CRAWLING AND INDEXING
Crawling is a process of “surfing” the Internet and scanning new websites in order to index them. This is performed by crawlers – Google robots, so-called spiders or googlebots.
Indexing is the process of adding the data from your website to a search engine’s database (index).
Indexing is essential for your Internet existence. If you are not indexed by a search engine, then you will not be found in its organic search results.
To always be aware of what is going on with your website, create an account in Google Search Console. If you also target Bing – create an account in the Bing Webmaster Tool as well. These are extremely useful and important free tools which will show you whether you have any problems with the technical side of your website’s performance or if you’ve got “a penalty”.
A penalty from Google is not an official or literal penalty, it’s just a sign from Google that your website is apparently violating Google webmaster guidelines. This is usually seen by a sudden rank decrease in Google Search Console.
You can easily fix all the mistakes and then request a review from Google to get rid of a penalty.
There is also a “penalty effect” that comes when Google launches a new update to its algorithm. If your site doesn’t work in accordance with new rules, you’ll get dinged. Learn what each new update will be about and take appropriate measures.
If your website is doing okay, you will have your Search Console looking clean and pleasant:

HOW DOES THE PROCESS OF INDEXING OCCUR?
[going forward: you don’t need to do anything; Google will complete everything for you]
- Crawlers surf the Internet and look for websites they haven’t worked on yet;
- As soon as the crawlers find such websites, they start processing data from the site and add it to the search engine’s index. Google Search Console will show you the results of indexing by Googlebots;
- If you have any issues with the indexing, you can use this article to find a real problem and fix it;
SEO TIP:
- If you want your website to be indexed faster, then submit a Sitemap (it shows how your website is structured) in Google Search Console. Read more information on sitemap creation and submission.
- If you don’t want some pages to be indexed and appear on the SERPs, then add a robots meta tag saying noindex.
HOW TO MAKE A WEBSITE EASILY CRAWLABLE?
Crawlability is improved when your website is well organized and crawlers don’t have any problems with it, such as broken pages, not found pages (404), and so on.
- Submit a well-structured sitemap: you will help crawlers navigate and scan your website faster by providing them with a data map.
- Optimize your internal links: by creating a network of internal links, you will ease the crawlers’ work. This will help them travel on your website and analyze content through anchor texts (also called Internal Link Texts).
- Increase your page speed: crawlers love it when pages load fast. This helps them scan a website quickly.
Spotlight: WEBSITE ARCHITECTURE (STRUCTURE)
Website architecture is the structure of your website that helps a user navigate to different sections and subsections of your website:

If a user gets stuck while trying to understand where he or she should go on your website to find that very piece of information he or she needs, you’re in trouble.
HOW TO ORGANIZE YOUR WEBSITE ARCHITECTURE TO WIN THE GAME?
- Conduct research: analyze your best competitor’s website architecture and other commonly satisfying templates.
- Design a scheme of your website (don’t be shy about using a piece of paper and a pen):
- create a simple and convenient website layout with categories and subcategories;
- let a person from the outside look at it, analyze and offer some changes: always welcome new ideas;
- redesign your existing scheme if it’s needed.
- Work on navigation: this concerns your website interlinking. Don’t let pages stay in a no-exit regime. Make it easy to walk from one page to another without clicking on the “back” button: provide a permanent menu bar. Easy navigation and instantly seen routes eventually result in a better user experience.
- Important parts should be spotlighted: the blog section is important for a website’s performance and popularity. Make it visible as soon as a user enters your website or at least easily reachable. Don’t leave a user without contact data and create a separate section for that.
Spotlight: WEBSITE SPEED
For Google and visitors, your site speed is an essential point of a well working website.
As soon as a visitor enters a website and leaves it because it takes too long to load, Google sees this. Consequences: your bounce rate becomes higher, rankings become lower because you haven’t worked on your website properly and caused harm to the user experience. Who on Earth will wait for centuries for a single page to load in the age of multitasking?
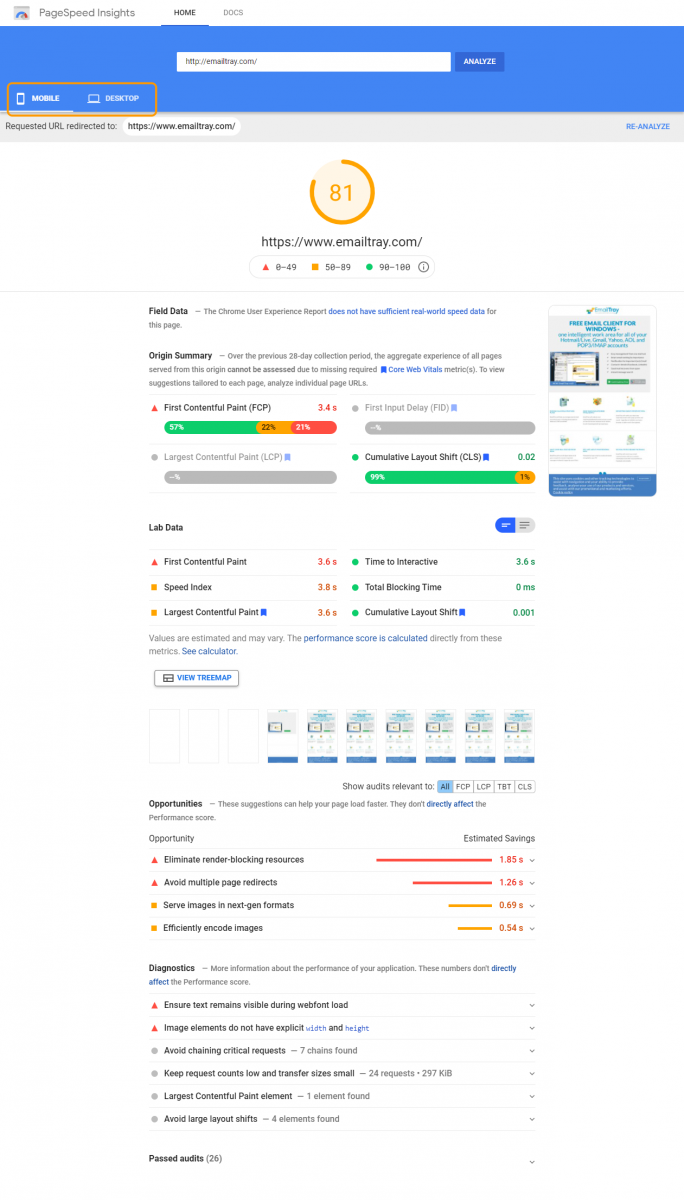
Not you, we suppose. Make your website speed-friendly and organize the best user experience. To analyze your speed power use Google PageSpeed Insights:

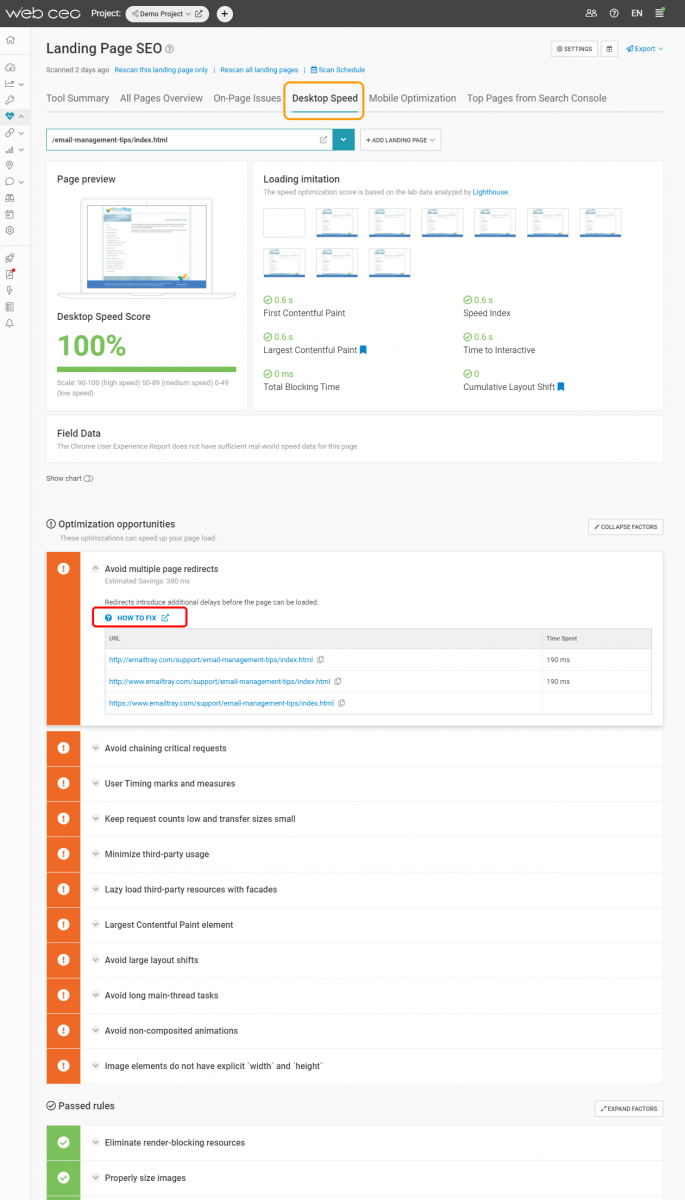
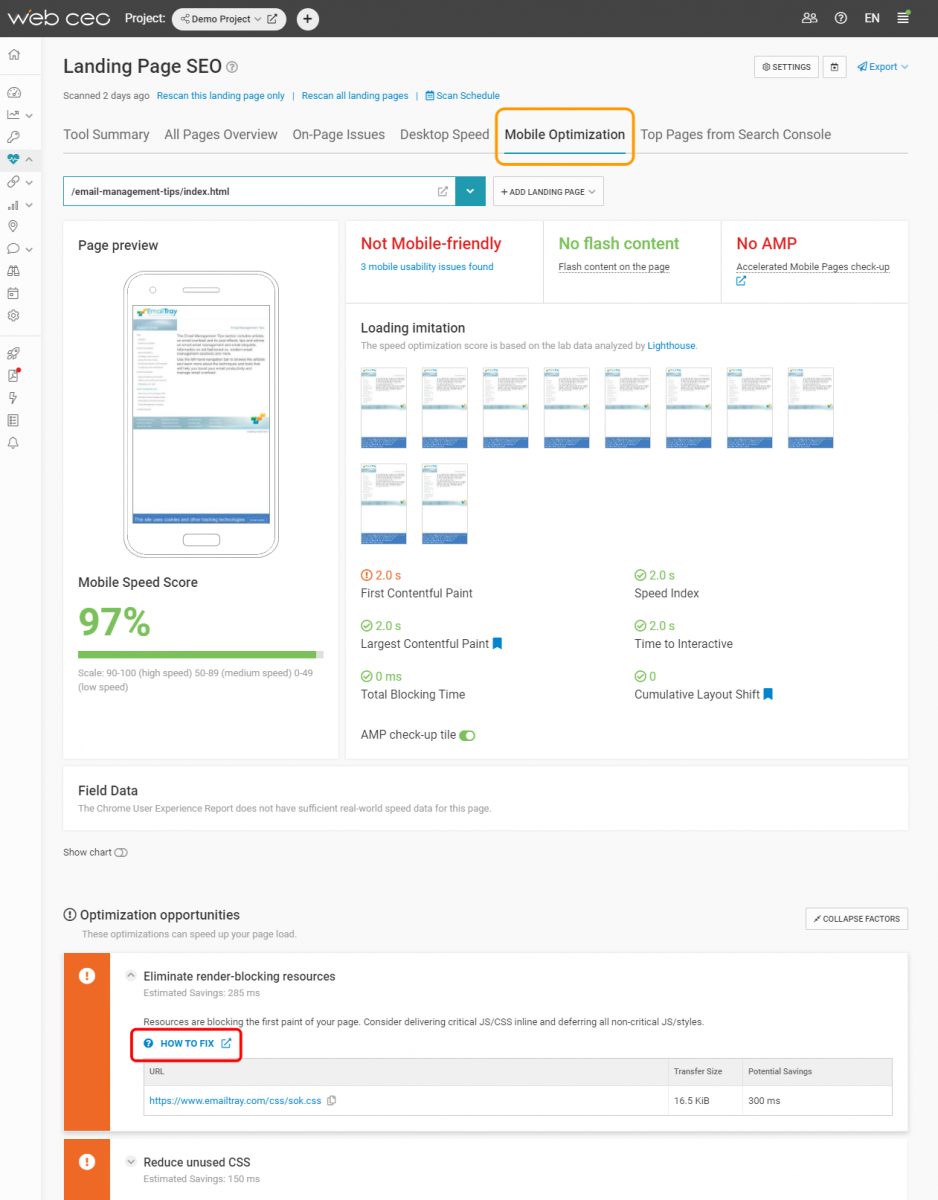
If you don’t want to go through thousands of pages, use WebCEO’s Landing Page SEO Tool to analyze your page speed and, in case of any mistakes, improve it with the help of free WebCEO Tips that you can find under the result panel.

HOW TO INCREASE YOUR WEBSITE SPEED?
- Image Size and Formats: Images of a bigger size dampen page speed significantly. Convert images using free websites. Use images with specific formats such as JPEG 2000/XP or WebP that are easier to compress;
- Embed videos: To improve page speed it is better to embed videos hosted on platforms like YouTube or Vimeo;
- Redirects: get rid of unnecessary and useless redirects because they “eat” too much page speed and time by directing a user from one spot to another;
- JavaScript, CSS, HTML:
First, you can minify them by reducing useless characters in your code.
Second, you can compress them – make them small to improve page speed.
Third, you can remove render blocking JS by adding “async” or “defer” attributes to the HTML code – this will increase the speed of DOM and CSSOM building that are necessary for browsers to understand the “behavior” of your website’s components and create a rendering tree of your website.
- CDN: use a Content Delivery Network if your users are far away from the server you’re paying for. You will help users get your content faster because it defines a user’s location and loads your data from the nearest server. This is much faster than waiting for a response from a distant server.
Spotlight: SITE SECURITY
Security is important for all parties: webmasters, users who don’t like websites with “Not Secure” status, and Google which considers security as a ranking factor.
The security factor gives users assurance of their personal data protection. This means a great user experience and praise from Google.
WHY DO YOU NEED TO SECURE YOUR WEBSITE SO BADLY?
Non-secure websites are dangerous for users because personal data they leave on a website may not be properly secured, thus can be stolen or used.
This is especially problematic with spammy links in a comment section. There is also the risk of being hit by DDoS attacks, malware, etc.
DDoS attack (Distributed denial-of-service) is an attack against your network from multiple computers with a bunch of invalid requests that can’t be processed simultaneously. As a result, the system freezes: denies any requests or gets crashed, while data may get lost.
Malware stands for Malicious Software that was created to cause harm to a system or steal data. These include viruses, Trojans, worms, botnets, etc.
HOW TO SECURE YOUR WEBSITE?
- HTTPS protocol instead of HTTP or “Not secure”: HTTPS protocol secures the data a user leaves on a website with the help of SSL (Secure Sockets Layer) and TLS (Transport Layer Security) certificates. These two scramble incoming personal data and make it impossible for hackers to read any of it.
To protect yourself, you have to use secure hosting providers that will provide your website with an SSL certificate;
- No postponed updating: every piece of software you use goes through changes or updates; make sure to always update to the newest versions of them because these can deal with improvement of security measures, fixing of dangerous bugs, or implementation of new features. All of these stands for improving your website’s way of work or that of its specific components;
- No everlasting passwords: easy and forever used passwords are factors that put your security at serious risk. It’s a matter of seconds to hack your system and steal all your data and the data of your users. Not a great outcome at all. Change your passwords as often as possible and use password generators to create long and hard-to-get passwords. You will definitely sleep better at night;
- Limited access: give access to a website only to users who will not make any mistakes nor damage a website with invalid actions;
- Make a copy of your website: a website backup is important in case of an unexpected crash, break down, or attack. If you have a copy of your website, you will have no problems with restoring its data if a problem occurs;
- Computer Antivirus and Security Plugins: computer antiviruses will help you prevent the uploading or downloading of dangerous files that can “infect” your system. Security plugins in WordPress will protect your website from malware attacks as well. Furthermore, a penetration testing tool can monitor your website for security issues and run tests when needed.
Spotlight: MOBILE-FRIENDLINESS
In the era of mobile devices, your website has to meet all the requirements of mobile-friendliness. 63% of all US online traffic comes from smartphones and tablets. Desktops are no longer as popular as before, especially for teenagers and young adults who prefer only mobile chill-outs.
Google emphasized the idea of urgent mobile optimization when it launched the Mobile-Friendly Update to its algorithm and implemented Mobile-First Indexing.
Mobile-First Indexing was enabled on July 1, 2019, after which Google has primarily indexed the mobile versions of new websites.
Check if your website is mobile-friendly with the Google Mobile-Friendly Test Tool:

Use WebCEO’s Landing Page SEO Tool for this matter as well. Handle useful tips and create a hundred percent convenient product for mobile users:

Follow Google Instructions to create a responsive web design for your website.
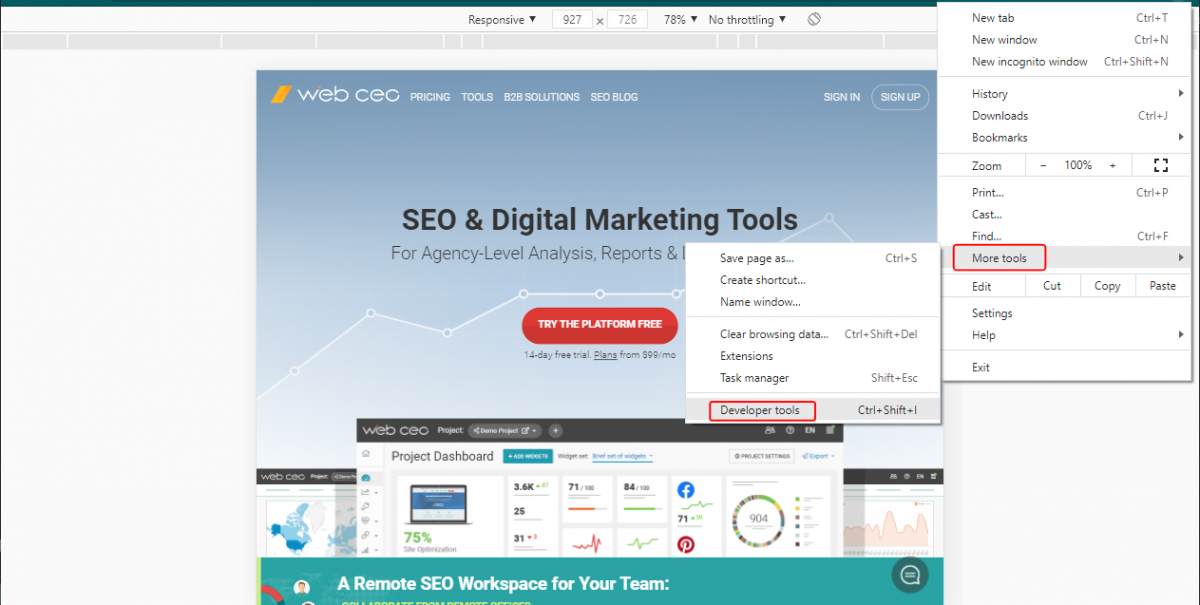
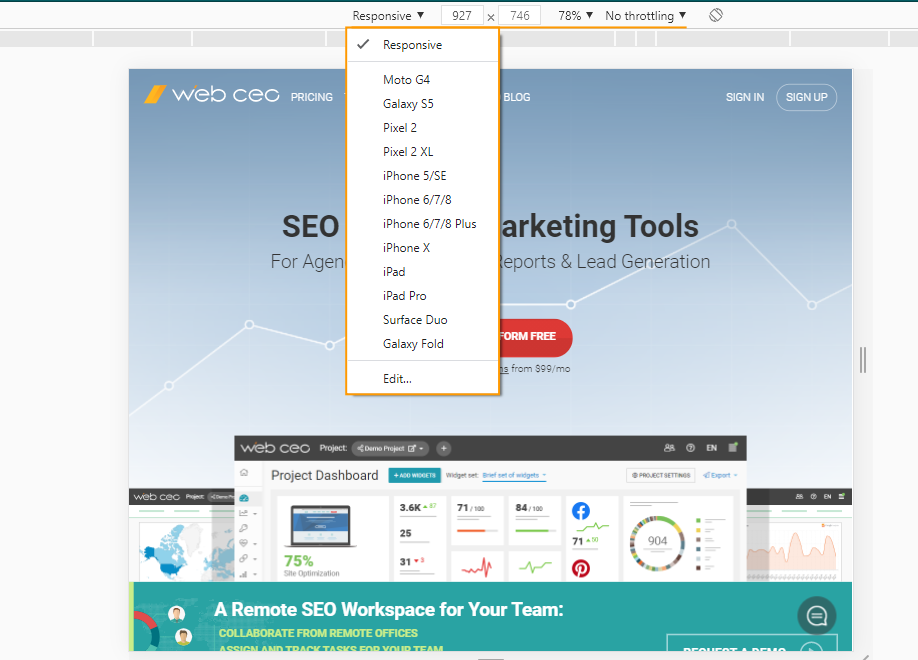
Check how your website will respond on different devices with Google Chrome:
1. Go to developer tools:

2. Use the Toggle Device Toolbar and examine how your website looks like:

Tools to use for a Technical SEO Audit:
Google Search Console will help you manage the proper technical performance of your website and give a full report on indexing.
Google PageSpeed Insights will help you check the page speed of your website and specify current problems.
Google Mobile-Friendly Test will show whether your website is mobile friendly or not.
WebCEO tools:
The Landing Page SEO Tool – the “Page Speed” and “Mobile Optimization” tabs specifically – will help you analyze your readiness for the mobile era of search so you can deliver fast content to users.
CONCLUSION OF THE SECOND CHAPTER
That’s all for today! Technical SEO is crucial. Do not forget to check all aspects within this field to avoid sudden breakdowns and to keep users by your side. WebCEO will always be with you to help detect and eliminate any issues.
We will meet in the next chapter!


