Are you keeping up with Google’s updates?
In early May 2020, Google announced that, by 2021, they would be implementing Web Vitals. It’s a new program that will guide website owners to focus on “quality signals” that will deliver the best user experience on the web.
Google has always prioritized the user experience in its search engine algorithm – this is not groundbreaking news. They are now defining new on-page elements. These elements will inform and influence SEO with the introduction of Web Vitals initiative, including Core Web Vitals.
What are Google’s new Core Web Vitals, and how will this affect your SEO? How can you prepare for this shift in Google’s search algorithm? Let’s answer these questions.
What are Google’s new Core Web Vitals and how do they affect me?
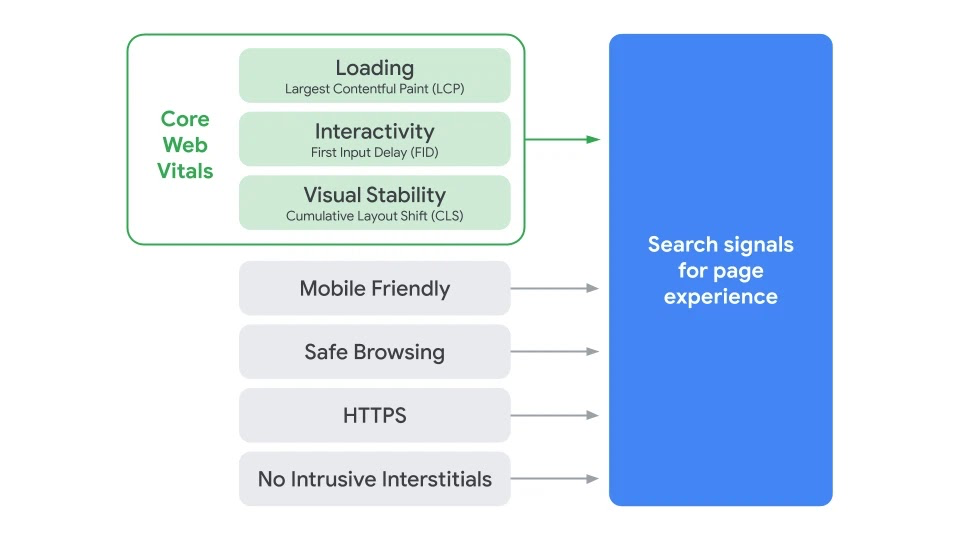
So what exactly are Google’s Core Web Vitals? In a nutshell, they are a group of signals that make up a great user experience on the web. They consist of three main things: page loading speed, page responsiveness (interactivity), and visual stability.
We asked Dan Fries from Blue Tree PR, an SEO and PR agency, what this means for site owners looking to rise up the ranks of Google Search, and he says:
“These Core Web Vitals are just essentially Google telling us that, if your site provides a great user experience, then it will rank better. And while it’s obviously hard to truly measure user experience – the true test would likely be conducting customer surveys or gathering feedback about user experience on your website – Google has just made it easier by identifying these actual, measurable metrics that could point to good or bad user experience.”
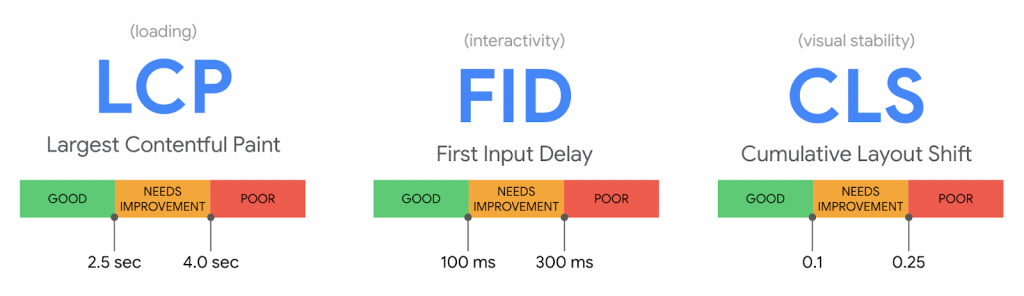
Here are the new Core Web Vitals and what they point to, according to Google:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)

Because Google will be implementing improvements in their search algorithm, we can expect that, as always, websites that perform well in their ranking factors will be rewarded with better site rankings overall.

These words might not mean anything to you right now, but they will soon be a, well, vital part of your SEO strategy. In the next section, we’ll break down what each Core Web Vital tries to measure, so you will know what to improve and focus on with your own site and SEO.
What do the Core Web Vitals measure?
Let’s take a look at each Core Web Vital signal and what that means for your site. For each of these, you can use Google’s built-in tools like PageSpeed Insights to get your site’s current scores.
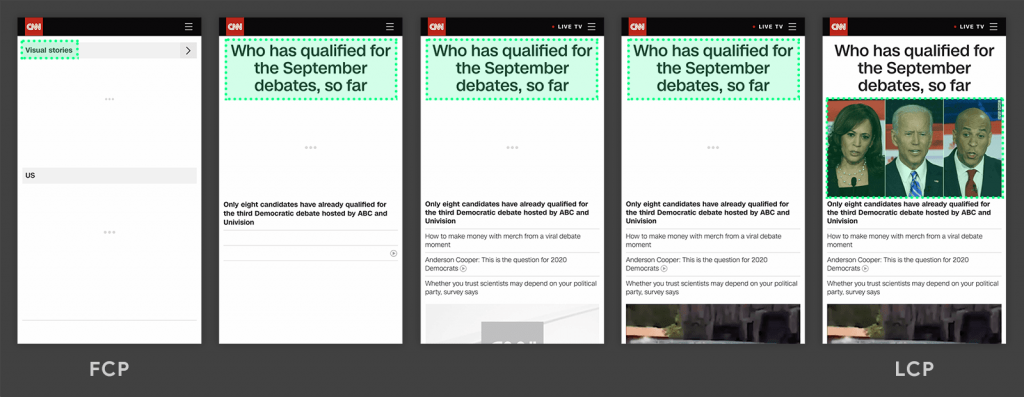
Largest Contentful Paint (LCP)
- 2-second summary: LCP measures your page’s perceived loading performance.
- Ideal measurement: 2.5 seconds or faster
- What this means: Perceived loading performance indicates how fast your page can load the most important elements that are important to the user.
While overall page loading time does still matter, there will in fact be a difference.
LCP focuses instead on the first thing that users will see on your page, showing them the most interesting parts of your page that will convince them to stay.
So, for example, if users click through to a news article from a Google search, the first elements they might want to see are the article title, or a featured photo, or the first paragraph of the article.

First Input Delay (FID)
- 2-second summary: FID measures responsiveness of a page.
- Ideal measurement: 100ms or less
- What this means: FID measures the time between users taking action or interacting on your page (e.g. clicking a link or a button) and the time it actually takes for the browser to deliver the expected result from that interaction.
Google wants to pay attention to this because a slow FID can indicate user frustration. After all, if it takes a long time for a site to take them to a new page, open a pop-up form, or jump to another section, then users will likely not be happy.
If your FID score is close to zero, then this means your page responsiveness is performing well, and users are able to interact with each element on your site without much delay.
Cumulative Layout Shift (CLS)
- 2-second summary: CLS measures the visual stability of your page as users scroll through.
- Ideal measurement: 0.1 or 0
- What this means: Imagine you’re reading a blog post and are about halfway through. All of a sudden, the page appears to reload, and then the paragraph you were on has disappeared, replaced by a button or content box.
You realize that you need to scroll down to get back to that paragraph you were previously reading, and this might cause some frustration.
This is exactly what CLS aims to measure: how often these layout shifts happen to your reader while on your page.
A CLS score of zero is the ultimate ideal because it means users aren’t experiencing much, if any, layout shifts in the middle of their experience on your site.
How can I optimize my website for SEO when Core Web Vitals is live?
While Google will be implementing these priority shifts reportedly by 2021, it would still be good practice to prepare as much as you can.
Here are some simple steps to help you be on your way to optimizing for Core Web Vitals.
1. Measure your loading speed
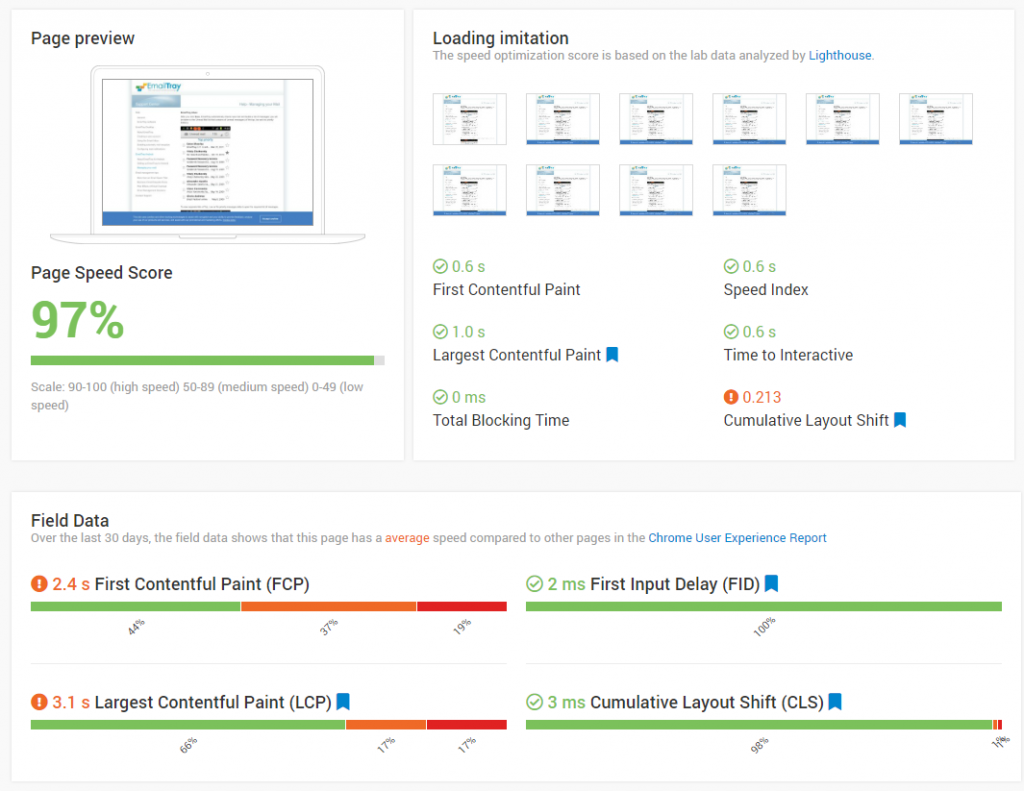
Since these metrics are largely centered around a website’s loading speed, you can view them using SEO tools which measure this speed. For instance, Core Web Vitals have recently been incorporated in WebCEO’s Page Speed tool.
Here’s what they look like (marked with a blue flag):

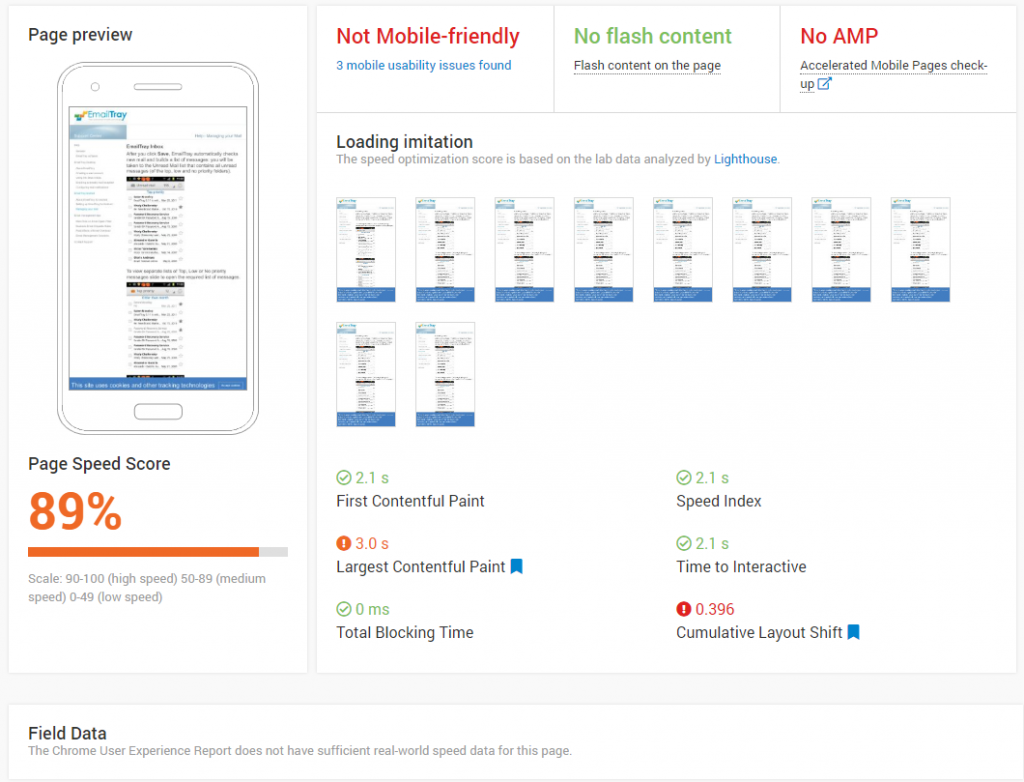
One other WebCEO report displays this data: Mobile Optimization. And here’s the fun thing: the two reports may show completely different data for the same page!

However, when you think about it, the reason for this discrepancy is obvious. The Mobile Optimization report measures the loading speed only for mobile devices (duh). Focus on your mobile SEO as well if you want good numbers!
Also, if your Field Data is blank, don’t panic. First, it displays data from the last 30 days; and second, Google obtains the Core Web Vitals data by analyzing user activity on pages. The more users visit the page, the more accurate data will be in the report. This means the opposite is also true: low user activity will result in a lack of information, and Field Data may be missing some of the metrics or even appear completely blank.
Of course, there’s still plenty of time before 2021. Google may yet start using less data for composing these reports.
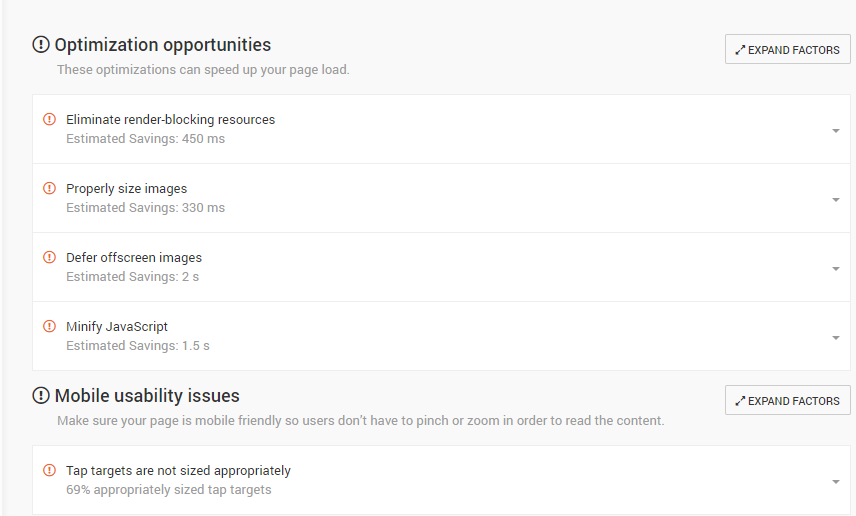
2. Prioritize site fixes
If these metrics signal to you that there are problems, what are the solutions?
Good news: you won’t be stumbling in the dark. Instead of trying to find and fix every single issue on your site yourself, you can count on high-quality SEO tools to point you in the right direction. The two WebCEO reports mentioned above can do just that.

They won’t just detect problematic pages – they can even tell you which files are causing your site to perform poorly. Don’t be alarmed if you’re seeing a lot of issues on your site when you first check. It’s completely normal, especially if you’re paying attention to these issues just now.
3. Resolve site issues based on your data and insights
The last and final step is to now address the issues of your site, based on what you’ve seen in the Page Speed and Mobile Optimization reports, as well as their recommendations for fixing issues.
The good news for CMS users is that, when you fix the problems on one page, you can fix the problems for everything else.
For example: if you’re on WordPress, you can customize your WordPress site to compress images, enable Lazy Load, use a CDN, and implement an AMP framework all from one dashboard.
If you’re not using a CMS, you’ll need to talk to your developer about implementing these changes and fixes.
Get ready for Core Web Vitals!
Google’s updates can send some people into panic. However, the changes to its algorithm are always meant to make search a better experience for everyone. The new Core Web Vitals are the same: they will help you deliver a better user experience on your website, as well as keep your visitors happier and more engaged.
And this update actually lets you see the difference with your own eyes, which is uncommon for Google. You can check the new metrics with SEO tools any time and use them to improve your site’s performance. Loading speed is one of the major factors in UX. Tend to it now!