Site speed has become one of the most crucial ranking factors for search engines. This is clear because, if a site takes too long to load, you’re unlikely to give it the precious time needed to load all its elements.
Your clients may often overlook or not realize which elements can affect their site’s loading speed, so it’s important for you to understand this in order to quickly solve their problems for them. In this article, we will explain what page load speed is, why it’s important for SEO, and, of course, we will introduce you to the most effective tools for managing it.
What is Page Speed?
Page speed reflects how quickly a website responds to web requests. In other words, page speed measures the time it takes for a website’s elements to display on a user’s monitor or smartphone screen. Fast page speed is essential for SEO, as it significantly influences user experience.
Page speed is affected by a variety of factors, such as the quality of web hosting, the overall size of the page, and the nature of its content. Elements like scripts, images, and videos can also have a significant impact on loading times. Moreover, page speed may differ between desktop and mobile devices due to variations in hardware and internet connectivity.
Understanding these factors is crucial for identifying speed issues and improving site performance to keep both users and search engines satisfied.
The Importance of Page Speed for SEO
Google says that page speed influences your website rankings, emphasizing the importance of quick-loading sites. It means that quicker load times can lead to higher rank positions in search results.
Moreover, page speed directly affects user behavior, especially in terms of bounce rate and user engagement. According to Google, when a page takes more than five seconds to load, the probability of a user bouncing increases by up to 90%.
Bounce rate not only reduces the opportunity for conversions but also negatively impacts your SEO. A slow page speed, particularly with a loading time longer than 3 seconds, significantly increases your bounce rate. This signals to search engines that the website might not be providing valuable or relevant content, prompting them to lower your site’s ranking in search results.
So, optimizing pages with poor performance should be your priority because Google can penalize your site if you don’t.
To effectively manage and improve page speed, you and your clients must understand basic metrics for measuring site speed:
- Time to First Byte (TTFB): Measures how long it takes for a browser to receive the first byte of data from the server.
- First Contentful Paint (FCP): Tracks the time it takes for the first piece of content to appear on the screen, such as an image or block of text.
- Onload Time: Total duration it takes for the entire content of the page to fully load.
These metrics provide information about how quickly a page starts to load and becomes visually interactive for the user. Although the Core Web Vitals are the critical metrics for understanding and delivering a great user experience. Let’s take a look at what is good page speed based on Core Web Vitals metrics:
Largest Contentful Paint (LCP): Measures how long it takes for the largest content element on the screen to load, crucial for understanding perceived load speed.
First Input Delay (FID): measures the time it takes for a web page to respond to a user’s first interaction, such as clicking a button, selecting a menu item, or tapping on a link.Cumulative Layout Shift (CLS): Page elements suddenly shift during the loading process, often resulting in an unpleasant user experience.
Integrating these advanced metrics into your optimization strategies is essential for maintaining competitive search rankings and ensuring a seamless user experience.
These are Google’s thresholds for evaluating the Core Web Vitals of a page:
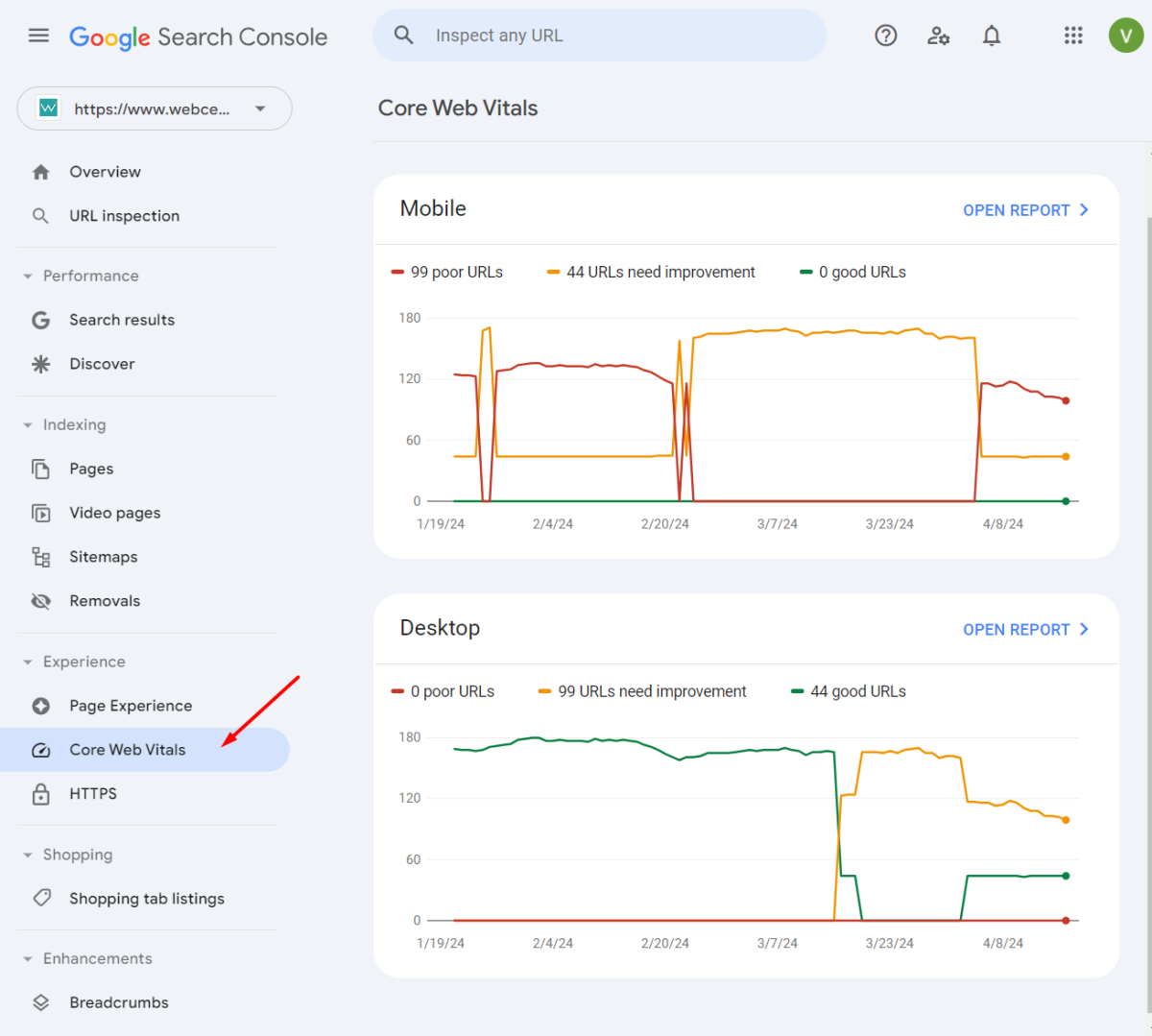
You can check your Core Web Vitals in Google Search Console
Open your Search Console Page and go to Core Web Vitals.

Read our article to learn more about how to use the Page Experience Report in Google Search Console.
How to Check Site Speed?
To measure site speed accurately, you will need a few tools since each relies on different data and may produce differing results. We recommend starting with Google PageSpeed Insights.
Simply input your URL, and it will provide performance metrics for both the mobile and desktop versions of the required site. These initial measurements can help you understand the current performance level of your site and you will get recommendations for improvements.
Once you receive the results, focus on key metrics such as the Largest Contentful Paint (LCP), which indicates how long it takes for the largest element on the page to load. This metric is critical as it directly impacts the user’s perception of speed. Other important metrics include First Input Delay (FID) and Cumulative Layout Shift (CLS), which relate to interactivity and visual stability, respectively.
Let’s look at some more tools, which can be useful for you.
GTmetrix
If you’re not too lazy to sign up, you can use the free GTmetrix tool. Just like Google PageSpeed Insights, you simply need to insert your URL, and the tool will give you information and metrics. By the way, my metrics were very different from those of PageSpeed Insights, probably because their default server is in Canada. If that works for you, use this tool and get a report where you can see:
- Your structure score
- Your performance score
- Your Core Web Vitals score
- A speed visualization graphic
- Recommendations to improve performance
- And more
Note: If you require the use of other servers or platforms, you will need to buy a Pro Plan, but a free version is okay to check basic metrics.
Pingdom Website Speed Test
Like the other tools, Pingdom Website Speed Test tool checks only one URL, rather than your whole website. Simply put in your URL, choose a server and press “Start Test”. If you have a global site, run different tests from different servers and compare the results. The tool will display your page size, load time, number of HTTP requests, and recommendations:
How to Improve Site Speed with WebCEO
WebCEO’s Speed Optimization tool simplifies the site speed optimization process by testing your landing pages and rating their speed on a scale from 0 to 100. It also provides valuable tips for reducing load times. A low score, or a sudden drop after subsequent audits, signals the need for immediate action to improve your website’s performance.
Note: The speed optimization score is based on the data analyzed by PageSpeed Insights.
To use this tool, log into your account and add a project.
After adding the project, move to Site Health – Landing Page SEO – Speed Optimization
Press the “Add landing page” button and insert the URL that you want to check or choose one from the list.
After adding, go back to the speed optimization tool and wait until scanning is over.
You will see a report that shows the Speed Score and all Web Vitals for each particular landing page of your website. Be sure to use the toggle between desktop and mobile results at the top of the page.
Scroll down and you will find the list with detailed instructions on how to improve your site speed even more.
Lower in the report, you can see the areas where you are good and which steps are passed.
Once you’ve reviewed your Speed Score and Web Vitals for your most important landing page, take advantage of the detailed recommendations by WebCEO, designed specifically to help you streamline and enhance your clients’ site speed.
By implementing these improvements, you can ensure optimal site speed across all client projects that benefit SEO and enhance user experience.
Check how you can boost your speed score From 0 to 100 in 10 Fast Steps by Brian Gareth
Final Word
Optimizing site speed is critical to your clients’ success. It’s essential to regularly check site speed to avoid losing valuable traffic and conversions. However, while speed is important, do not overlook the king—content.
Content quality and relevance should always come first. A page that loads slightly faster won’t necessarily outrank slower ones that better fulfill the user’s search intent and provide more relevant information.